注意点
もしかしたらcocoonを使っている人だけかもしれませんが、このプラグイン、ver4.0.4にアップデートすると、管理画面ではなんともないですが、左上の家のボタンでサイトを見ようとすると画面の上端にあるツールバー(管理バー)が消えます。バックアップでプラグインを元に戻しても管理バーは元に戻りませんでした。プラグインを無効にすれば管理バーが元に戻ります。まあホームページのURLに直でwp-admin/を入力すれば行けますが、ちょっと不便になってしまいます。
2つのサイトでそうなったので間違いなくプラグインの影響ですが、直す方法は今の所わからないです。
また、メニュー内にサイト内検索のボックスを付けると、HTMLに必須属性がありませんとエラーが出たので、検索ボックスは今の所付けない方がいいです。
前のバージョンとの違い
前のバージョンではたぶん有料版でしかできなかった設定である「メニューをタップするとサブメニューが開くようにする設定」が使えるようになっています。もう左側のサブメニューを開くためのアイコンはいらないので、メニュー欄を広く使えます。かなり設定の仕様が変わりましたが改良された部分はあるので、このプラグインは更新して良さそうです。
それでは今から仕様について詳しく解説しますが、面倒でどうしてもやりたくないという方は、私が行っている設定をスクショしたのでそちらを解説のあとに載せておきます
解説1(Container)
まず最初に表示されるメニューの一覧からMobile Menuを選択。
そこからcontainerを選択。
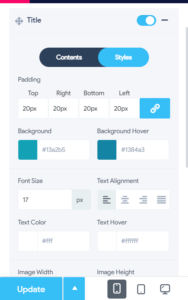
Title
Contents
Title text メニューの一番上に表示されるタイトル
Link ホームページのURLを貼ればOK
Link Target タイトルをタップしたときの対応について
新しいタブで開く=New Tab
同じタブでそのまま移動=Same Page
親ページに移動=Parent Page
Image タイトルの上に選択した画像が表示される
Set Font PRO版でないと特にいじれない
Styles
Padding タイトル文を中心として
Topが上の部分、Bottomが下の部分、Rightが右部分、leftが左部分
それぞれのスペースの広さを決める
右のクリップのマークをクリックすると、
広さの値をまとめて入力するか個別で入力するかを選べる
Background タイトルの部分の背景の色を決める
Background Hover マウスや指で触れているときに表示される色
Text Alignment タイトルの右寄せ、左寄せなどの配置を決める
Text Color タイトル文の色
Text Hover タイトル文に触れているときに表示される色
Image width イメージ画像の横幅 Image Height イメージ画像の縦幅
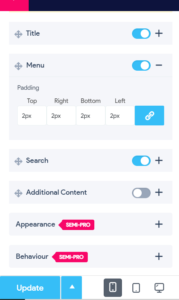
Menu
Padding メニューの文を中心として
Topが上の部分、Bottomが下の部分、Rightが右部分、leftが左部分
それぞれのスペースの広さを決める
右のクリップのマークをクリックすると、
広さの値をまとめて入力するか個別で入力するかを選べる
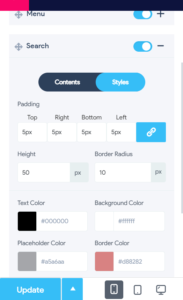
Search
Styles
Padding タイトルのPaddingの説明を参照
Height サイト内検索のボックスの縦幅
Border Radius この数値を上げると長方形の検索ボックスの角が削れて丸みを帯びる
Text Color 検索ボックスに入力した文字の色
Placeholder Color 検索ボックスにデフォルトでsearchと書かれてる文字のこと
Boder Color 検索ボックスの縁の色
Additional Contents
普通に使う分には必要なし
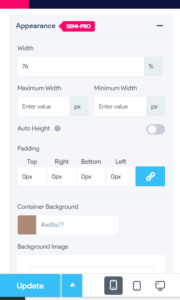
Appearance
メニュー全体の設定 Widthで横幅を決めて、Container Backgroundで背景の色を決める
他は特にいじる必要はなさそう
解説2(Toggle Button)
Mobile Menuの設定からToggle Buttonを選択。
Toggle Button…レスポンシブメニューを開くためのトリガーとなるアイコンのこと
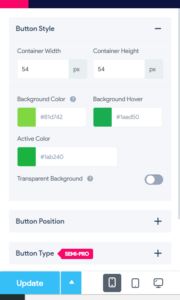
Button Style
Widhは横幅、Heightは縦幅を決める。
Background Colorでは背景の色を決める。
Background Hoverはマウスや指で触れているときに表示される色
Active Colorはメニューが開かれている時の色
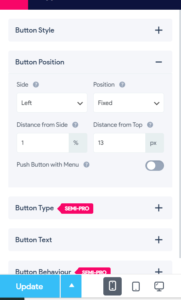
Button Position
Sideで左右どちらにレスポンシブメニューを開くアイコンを置くかを決める。
Positionでは、Fixedでアイコンがスクロール時に追従するが、absoluteでは追従しない
Distance from と書いてあるのは、上(top)や側面(side)の端からどのくらい遠ざかるか
Button Type
アイコンの詳細な設定がしたい方向け。特にいじる必要はない。
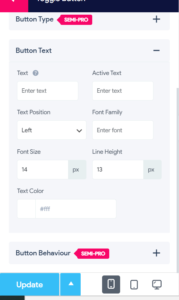
Button Text
基本的に設定しなくてもいい。
解説3(Menu Styling)
一番最初のMenuからMenu Stylingを選択。
Menu
Depth Level メニューの中にサブメニューがいくつ入るか
Item Descriptions メニューに説明を入れられるらしいがよく使い方がわからなかったです。
他は特にいじる必要はないでしょう。
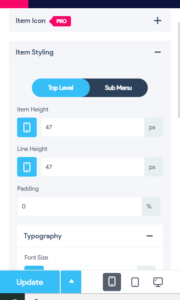
Item styling
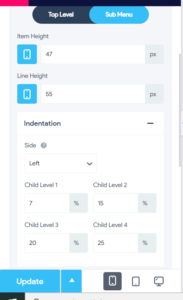
Top Level
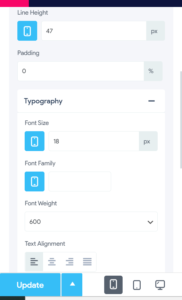
Item Heightはメニューのそれぞれの縦幅、Line Heightはメニューの文字の上下の位置を調整するのに使う
Paddingはメニューの余白を調整する。デフォルトの設定ではメニュー欄の右端は文字が書き込めない余白があるが、この値を小さくすれば文字が書き込めないスペースを少なく出来る。1にしておけばメニュー欄の全体に文字を書き込める
(メニュー、サブメニュー共通)
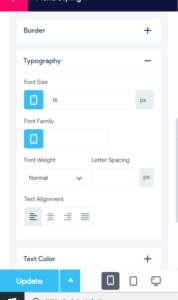
・Typography
Font Sizeで文字の大きさを決める、Font Weightで文字の太さを決める、Text Alignmentで文の左揃えや右揃え、中央などの設定をする
・Text Color
メニューの文章の色を決める。Activeはメニューが開いている状態で、Hoverはその場所にカーソルを置いたりタッチしている時のこと
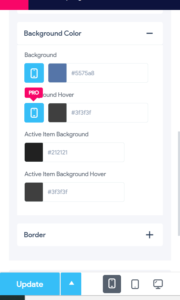
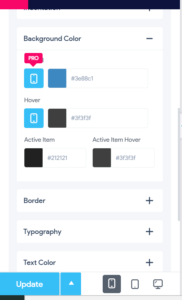
・Background Color
上とほぼ同じ
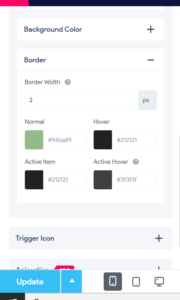
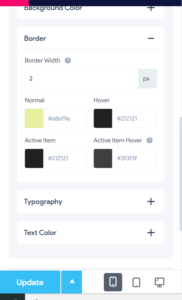
・Border
Border Widthでメニューの境界線の縦幅を決める。あとは上と同じ。
(サブメニューのみ)
Indentation
Sideで左右どちらにメニューの文章を寄せるかを決める
その下のChild Levelを上げると、上で決めた方向に文章が寄っていく
左に寄せるならSideを左に設定してChild Levelを5くらいにするといい
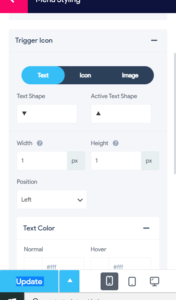
Trigger Icon
サブメニューを表示させるためのアイコンを変えたい人はText Shapeを変える
Widthは横幅、Heightは縦幅、Hoverはカーソルを置いているときかタップしている時
Activeはメニューを開いている時
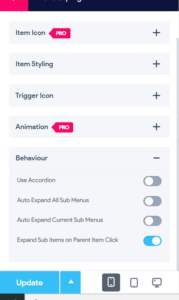
Behavior
Auto Expand All Sub menusはメニューを開いたときに自動でサブメニューを開くようにする
Auto Expand Current Sub menusはメニューを開いたときに自動で今表示しているページが属するサブメニューを開くようにする
Expand Sub Items on Parent Item Clickはメニューの左側にある矢印ではなくメニューの部分をクリックしたりタップするだけでサブメニューをひらく事が出来るようになります。
めんどくさい方向け
設定がめんどくさい方向けに、私の設定を載せておきます。いじる必要があるところをスクショしておきます。あと、Title設定のタイトル文とURLとタイトル文の上に出るイメージ画像は各自で設定してください。
あと色は各自で好きな色を設定する必要があると思うので、設定でよく出てくる用語の説明をしておきます。
Activeはメニューが開いている状態、Hoverはその場所にカーソルを置いたりタッチしている時のこと、Backgroundは背景、Lineはメニューやサブメニューの間の境界線の事という説明でたぶん困らないと思います。


















最後に
私は以前のバージョンも使っていましたが、今回のアップデートは大きな仕様変更があるものの、慣れれば以前よりも設定の自由度が上がっているので、1度はこのプラグインを設定して試してみてほしいです。



コメント